
FINANçAS MéDICAS: QUANDO E COMO FAZER CONTENçãO DE GASTOS?
Equipe Administre sua Clínica

É fato que vivemos em uma era em que a transformação digital colocou a internet e site como o principal recurso para busca de informações e para a comunicação em geral, principalmente após a Pandemia causada pela Covid-19.
Além disso, hoje, boa parte dos adultos e idosos já utilizam as tecnologias digitais para buscar e compartilhar informações relativas à saúde.
Por esse motivo, é extremamente necessário construir uma reputação digital adequada para aproveitar todas as oportunidades que a internet pode oferecer.
Nesse sentido, um site otimizado, as mídias digitais e redes sociais, têm um papel importante para criar uma consciência de marca.
Seu site e mailing são otimizados para atrair visitantes e atender às expectativas dos consumidores?
Nossa experiência confirma que mesmo que sua empresa tenha atualizado recentemente seu site (imaginando que sua tecnologia é o WordPress) para uma experiência de usuário mais interativa, todas as atualizações do mundo não importarão se:
É inegável os benefícios a curto prazo que um site em WordPress pode oferecer.
O WordPress é um CMS – sigla em inglês que o define como um sistema de gerenciamento de conteúdo. Trata-se de um sistema que permite criar, editar, gerenciar e publicar conteúdos em plataformas digitais sem conhecimento das linguagens de programação.
Algumas pesquisas apontam que mais de 30% dos sites existentes no mundo todo são feitos nele.
Segundo um relatório da Wordfence, nos últimos dias de dezembro de 2021, cerca de 1,6 milhão de sites da plataforma sofreram ataques com utilitários como alvo que permitem a escalação de privilégio de usuários recém-registrados nas páginas.
Esse ataque digital se aproveita de vulnerabilidades em versões não atualizadas de plugins para modificar configurações dos sites afetados, fazendo com que qualquer usuário recém-registrados neles possa ter acesso de administrador, ou seja, controle sobre o endereço em questão.
No total, foram quatro plugins do WordPress e 15 temas para sites disponibilizados via Epsilon Framework que nesta ocasião foram alvos dos ataques.
Como em qualquer segmento, os dados de clientes precisam ser altamente monitorados e mantidos fora de ataques externos. No Brasil inclusive, temos desde agosto de 2020 a LGPD - Lei Geral de Proteção de Dados criada justamente para garantir a privacidade e confiabilidade dos dados dos usuários da internet.
Dito isso, nós da Nagata & Gasparini, por meio de cases, identificamos e orientamos aos nossos clientes que, ao estruturarem um estratégia de inbound considerem a construção de um site em código (html), justamente para que as atualizações e backups não sejam tão frequentes e necessárias como no WordPress.
Ou seja, como sites HTML são estáticos, eles não são constantemente atualizados, necessário apenas a criação de um backup quando ativamente promover alguma mudança – o que realisticamente não é algo muito frequente.
O mesmo acontece em relação aos updates. Como atualizações de linguagens de script são poucas e raras, não é necessário se preocupar, diferente do que acontece com os plugins do WordPress.
Quando um site é desenvolvido em HTML, é possível controlar praticamente tudo que há nele, deixando-o assim, muito menos vulnerável a ataques externos.
Isso porque ele é construído a partir de seu núcleo usando uma linguagem de marcação, e acessar e modificar os códigos é mais fácil de se fazer do que com o WordPress.
Isso resulta numa opção muito mais flexível na hora de integrar determinados recursos adicionais.
Além disso, websites em HTML usam menos recursos e podem rodar num servidor mais baratos e com especificações menores. Afinal, diferentemente do WordPress, eles não precisam de servidores com suporte para PHP ou MySQL.
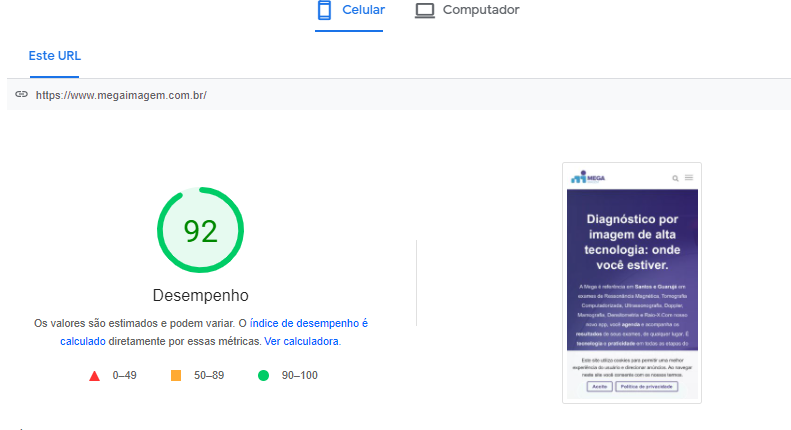
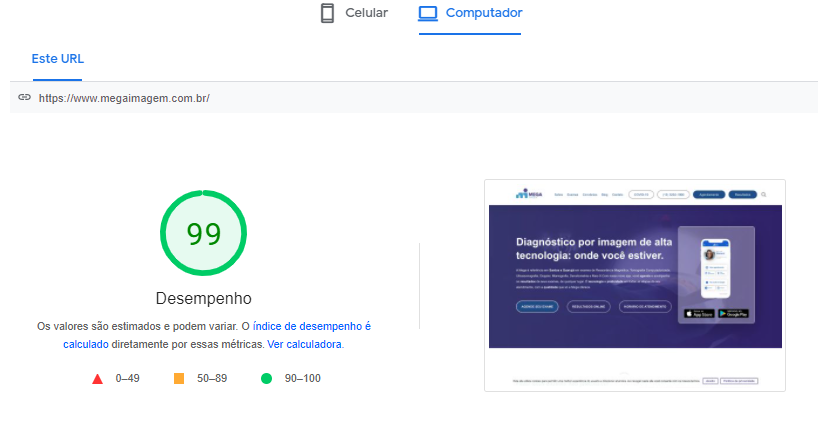
Resultado? Sites mais rápidos o que melhora o desempenho e a avaliação do Google sobre a experiência que o usuário teria com ele.
Dito isso, consideremos que mesmo sendo os sites criados em HTML "não amigável" para iniciantes, sendo necessário um profissional habilitado para programação que entenda de CSS, ainda sim, mais indicado, sobretudo para empresas do segmento da saúde.
Isso porque, para a empresa que disponibiliza (ou que tenha interesse em disponibilizar) no site, funcionalidades de agendamento de consultas e exames ou retirada de laudos, garantirá ter um site mais robusto, menos sensível a ataques externos e com tempo de carregamento muito maior.
[caption id="attachment_2595" align="aligncenter" width="791"] Page Seepd Insight (site Mega Imagem em HTML)[/caption]
Page Seepd Insight (site Mega Imagem em HTML)[/caption]
[caption id="attachment_2596" align="aligncenter" width="818"] Page Speed Insight (site Mega Imagem em HTML)[/caption]
Page Speed Insight (site Mega Imagem em HTML)[/caption]
A Mega Imagem é uma empresa sediada na baixada santista e atua há mais de 25 anos em medicina diagnóstica por imagem.
Com uma visão sempre a frente, busca inovar e oferecer tecnológica a experiência de seus pacientes para que estes tenham em suas jornadas (em todos os pontos de contato) o menor atrito possível.
Para isso, conta com parceiros qualificados, que aplicam a expertise necessária os projetos e colaboram para que a empresa atinja níveis elevados de satisfação do paciente.
No estudo de caso apresentado agora, o parceiro para desenvolvimento da tecnologia foi a DSCTI Consultoria e Sistemas.
Caso tenha interesse em conhecer mais sobre os processos, visão e propósito da Mega Imagem, acesse o livro, recém lançado - Como Administrar sua Clínica: Acelere 20 anos em 2!
No ponto de vista operacional e ético com os pacientes a Mega Imagem estava preocupada com as falhas de segurança da plataforma, que até então utilizava o WordPress.
As falhas de segurança da plataforma também comprometeram o acesso ao site e aos resultados on-line por diversas vezes, o tempo de indisponibilidade (mesmo que curto) afetava as estratégias da empresa e principalmente a imagem dela junto ao seu público.
Nesta ocasião, o site já estava muito consolidado.
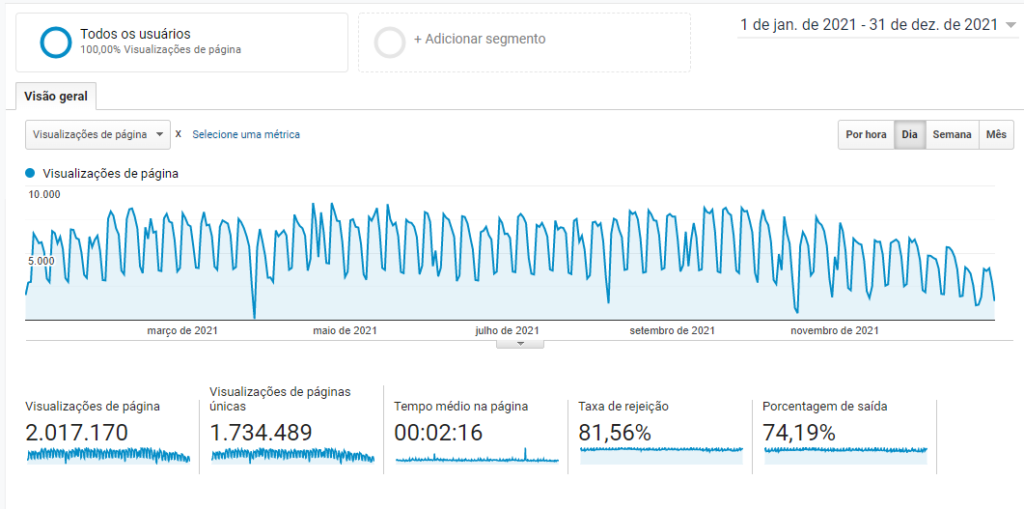
Primeiro porque oferecia uma interface atraente (tanto de visual quanto de funcionalidades) e em segundo porque a estratégia de inbound marketing, consolidada há alguns anos, garantia ao site um tráfego considerável.

Devido à performance do site, todos os detalhes precisariam teriam que ser considerados. Apenas construir um novo site, seria desastroso e colocaria o trabalho e construção da marca em risco.
Nesta ocasião, migrar para outra plataforma similar também estava fora de cogitação.
Por meio de reuniões estratégicas, onde a Mega Imagem apresentava suas dores, a empresa parceira fez o levantamento de todos os possíveis cenários para ser possível ter um site independente, com um uptime próximo de 100% - tempo que o site deve ficar operante, sem interrupções.
O desafio? O novo site não poderia perder as atribuições técnicas e o design do site antigo.
A decisão mais assertiva foi a migração para um site em código.
Atualmente a empresa conta com um site, com um frontend totalmente programado em linguagens nativas da Web.
Além disso, foram aplicadas otimizações em diversos níveis, bem como a migração para um host de nível mundial a fim de garantir que ele esteja em um ambiente seguro e moderno.
Hoje, mais de um em cada quatro brasileiros adultos se identificam como portadores de deficiência, e um terço dos lares inclui alguém que vive com deficiência.
Essa é uma parcela significativa da população – aproximadamente 61 milhões de pessoas – que não pode ser ignorada.
Apesar disso, o que vemos, são muitos desenvolvedores web não projetando sites com acessibilidade.
Ou seja, se seu site não estiver otimizado para usuários com deficiências, talvez eles não consigam navegar, ler o conteúdo ou marcar uma consulta , levando a uma experiência ruim do cliente que pode fazer com que você perca pacientes em potencial.
Dito isso, os sites devem ser acessíveis para garantir que todos os usuários tenham a melhor experiência possível.
Para esse fim, a acessibilidade não pode ser uma reflexão tardia. Tornar seu site compatível e acessível não é apenas benéfico para seus resultados – é a coisa certa a fazer.
O World Wide Web Consortium, uma organização internacional que desenvolve padrões para a Internet, criou as Diretrizes de Acessibilidade de Conteúdo da Web (WCAG) que fornecem um caminho mais claro para a conformidade (nos EUA).
Garantir que seu site seja acessível a todos os usuários não apenas os ajudará a coletar as informações e os recursos que procuram, mas também ajudará sua organização a atender melhor às suas necessidades.

A marcação e os metadados ajudam os usuários com leitores de tela a ler e acessar o conteúdo.
Como os leitores de tela são comumente empregados por usuários com deficiências visuais, bem como por usuários com deficiências cognitivas ou motoras, sua usabilidade deve ser a prioridade para qualquer forma de design acessível.
Concentrar-se nas seguintes áreas pode ajudar a criar uma melhor experiência online:
A navegação móvel é uma parte comum da vida cotidiana e, claro, isso também se aplica a pessoas com deficiência.
No entanto, usuários com tremores nas mãos ou problemas motores e de mobilidade semelhantes podem ter dificuldade em interagir com certos recursos inerentes aos dispositivos móveis.
Para otimizar seu site e torná-lo mais acessível para esses usuários, considere o seguinte:
Os formulários devem funcionar com leitores de tela e seguir uma estrutura lógica para ajudar os usuários a descrever, navegar e interagir com o conteúdo. Ao criar formulários online é preciso:
Garantir que o conteúdo seja direto e fácil para todos entenderem não é apenas útil para pessoas com deficiência, mas algo que todos apreciarão.
Garantir que um site seja acessível e seguro não é um evento único.
Ou seja, é necessário auditar continuamente (usando as dicas listadas acima) para garantir que as páginas sejam acessíveis.
Embora seja melhor criar um site em HTML (por conta da acessibilidade) em primeiro lugar desde o início, uma auditoria manual pode auxiliar a descobrir o que pode fazer hoje para melhorar a experiência de pessoas com deficiência.
E lembre-se: você não precisa fazer isso sozinho – se você fizer a devida diligência para entender como é um site acessível, você pode contratar parceiros de qualidade que leva a a segurança e a acessibilidade tão a sério quanto sua empresa.
A Nagata & Gasparini, em particular, pode ajudá-lo a auditar seu site, fornecer componentes da Web acessíveis e até mesmo fornecer orientação para o design.
Ao trabalhar com um especialista, você pode fornecer uma experiência igual e sem barreiras para todos os usuários.




Nossos consultores estão prontos para atendê-lo(a)!